Cara konversi teks Photoshop ke svg
Dengan munculnya layar high-definition , web designer sekarang harus memastikan bahwa gambar yang mereka gunakan adalah dioptimalkan untuk HD . Melewatkan proses ini dapat membuat website buram atau pixelated, meninggalkan kesan yang tidak begitu baik pada pengunjung. Salah satu cara terbaik untuk berurusan dengan layar HD adalah dengan menggunakanVector Graphic bila memungkinkan.
Vector grafis adalah scalable pada ukuran, sehingga akan tampak bagus pada layar HD. Dalam posting ini, aku ingin berbagi tip cepat tentang cara untuk mengkonversi Teks Photoshop ke SVG. Jika kalian memiliki, misalnya, logo berbasis teks dalam desain, mungkin tip ini sangat berguna.
Tahap
Untuk contoh ini, kita akan menggunakan logo berbasis teks sederhana yang dibuat menggunakanPacifico huruf keluarga (screenshot).
Pada the Layers tab di Photoshop, klik-kanan pada layer teks dan pilih Convert to Shape(screenshot).
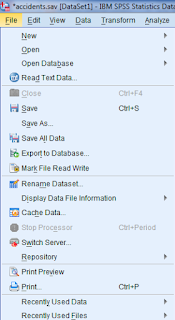
Kemudian, simpan file di Photoshop EPS Format.
Tahap Illustrator
Buka file EPS di Adobe Illustrator . harus diperhatikan bahwa teks sekarang menjadi vektor objek.
Pada tahap ini, dapat dibuat beberapa penyesuaian seperti menghapus lapisan yang tidak perlu, mengubah warna latar belakang, atau mengubah ukuran. Untuk mengubah ukuran dokumen Illustrator, hanya klik di file> Document Setup dan pilih Sunting Artboards .
Kalian dapat menggunakan mouse untuk mengubah ukuran Artboard, atau menentukan ukuran yang lebih akurat dengan mengisi Lebar (W) dan tinggi (H) .
Selanjutnya, simpan file dalam format SVG , yang merupakan pilihan default. Dan itu saja.
Kesimpulan
Tindakan mengubah font menjadi Shape adalah untuk memastikan kompatibilitas di beberapa komputer - ketika bekerja dari jarak jauh, font yang berbeda diinstal pada sistem yang berbeda dapat menyebabkan "Font hilang" error. Hal ini juga dapat terjadi dengan berbagai versi Adobe Illustrator atau Photoshop. Beralih teks ke SVG akan membantu meminimalkan atau menghilangkan masalah hubungannya dengan kompatibilitas.



Comments
Post a Comment